Интернет вошел в нашу жизнь в 90-х годах прошлого века. Сейчас он представляет собой огромную среду для обмена информацией. С его помощью общаться можно не взирая на государственные границы, расстояния и часовые пояса. Благодаря Интернету у человечества появился новый вид творчества и самовыражения — создание домашних страниц. В любом человеке заложена тяга к созиданию, и с помощью домашней страницы ее можно реализовать в полной мере. Это ТВОЯ домашняя страница, и можно делать с ней все, что угодно. Процесс создания домашней страницы крайне увлекателен. Человек узнает много нового и интересного из совершенно новых областей — языка гипертекстовой разметки HTML, программ на JAVASCRIPT, CGI, обработки изображений, работе с FTP и т.д. Тем более приятно, когда из всемирной паутины на тебя смотрит до боли знакомое лицо, а буквы складываются в слова и предложения собственного производства.
Происхождение термина
Изначально термин «домашняя страница», от английского «home page» (хоум пейдж), означал дом человека в Интернете, место, где он обитает. В своем виртуальном доме хозяин собирал все, что считал нужным, — рассказ о себе, свои фотографии и фото друзей, биографию, рассказ об увлечениях и хобби, лучшие моменты отдыха или даже резюме для потенциального работодателя. В каком-то смысле это виртуальный отпечаток реального человека, доказательство его существования для всех пользователей сети.
Типы домашних страничек
В настоящее время термин «домашняя страница» не имеет четкого определения, поэтому сложно произвести точную классификацию типов домашних страниц. Мы будем отталкиваться от сложности и объема сайта, а также от того, какие цели преследует создание домашней страницы.
Простая домашняя страница

Самый простой тип сайта, самый маленький по объему, абсолютно соответствует изначальному смыслу термина. Обычно содержит всего несколько статических страниц, посвященных себе любимому. Как правило, такие страницы создают просто из любопытства, желая попробовать свои силы в чем-то новом. Очень часто, создав домашнюю страницу, автор бросает ее. Причина этого одна и та же. Создав первое произведение, человек понимает, что конструирование и обслуживание сайтов не такое простое дело, как казалось в самом начале. Надеюсь, наша статья хоть в какой-то степени уменьшит эту сложность.
Информация на простой домашней странице интересна совсем узкому кругу посетителей, фактически только автору сайта и его друзьям, так что в таком виде сайт не станет популярным ресурсом. Но не все так плохо. Простая домашняя страница — первый опыт человека, и, развиваясь, она может видоизмениться в персональный сайт, который уже имеет все шансы на успех.
Персональный сайт

Персональный сайт существенно больше по объему и имеет более четкую специализацию, чем просто домашняя страница, а также сложнее в реализации и техническом исполнении, например лучше в плане дизайна и может иметь страницы, динамически генерируемые из базы данных. Персональный сайт не потерял свою связь с автором, но эта связь довольно тонкая, и заключается только в том, что где-то упоминается его имя. В качестве примера можно привести сайт Мошкова или Вернера. Также это может быть сайт, посвященный какой-то музыкальной группе, художнику, городу, НЛО и т.д. Аудитория такого сайта значительно больше, чем у простой домашней страницы, и подобный сайт имеет все шансы стать посещаемым ресурсом.
Корпоративный сайт
Иметь свой сайт в Интернете стремится любая фирма, так как это престижно.
Cайт может выполнять массу полезных функций, облегчая работу сотрудникам, например, служить справочником для ваших клиентов или каталогом товаров или услуг, выпускаемым вашей фирмой. 
Сайт фирмы можно рассматривать как представительство фирмы в Интернете, что-то вроде филиала. Требования к такой странице гораздо выше, чем к обычной домашней странице. Плохо оформленный корпоративный сайт не добавит фирме престижа и солидности, а наоборот, уменьшит их. Доверять ответственную работу по созданию корпоративного сайта надо профессионалам, а не первому встречному эникейщику. Но и этого мало. Создание сайтов — принципиально новая область, в чем-то сродни искусству, и тому, кто будет принимать сайт, необходимо хотя бы немного «образоваться» в вопросах сайтостроительства, дизайна, контента (содержания), для того, чтобы правильно оценить сайт, его достоинства и недостатки.
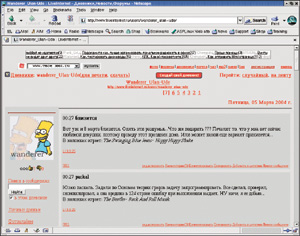
Блог
Слово «блог» произошло от английского «weblog», что дословно переводится как «веб-записи». Блог — ваш персональный электронный дневник в сети. Можно написать заметку про новый фильм, игру, сайт или программу, рассказать свежий анекдот или историю. 
В основе блога, как правило, лежит программа, которая позволяет автору легко добавлять заметки. Как правило, записи располагаются в хронологическом порядке, и они регулярно обновляются. Такой сайт можно создавать совместными силами нескольких людей, что еще сильнее упрощает задачу. Существуют бесплатные версии движков для блогов, с уже готовым дизайном, а также есть сайты, на которых могут вести свои блоги все желающие: www.livejournal.com, www.blogger.com, www.jj.ru, www.rax.ru. Такие сообщества крайне популярны благодаря непрекращающемуся общению, ведь члены такого сообщества не только пишут свои дневники, но и читают чужие, вместе обсуждая самые разнообразные идеи.
В отличие от обычной домашней страницы информация блога изначально ориентирована на большую аудиторию. Еще одним плюсом можно считать то, что содержание сайта уникальное, нигде не встречается и потому ценное. Блог может стать очень популярным ресурсом, например kadets.ru, nnm.ru.
Дума о сайте
Перед любым создателем сайта встает задача, как сделать страницу интереснее и привлекательнее. Эта задача состоит из трех слагаемых: дизайна, содержания и «раскрутки». Любая из этих задач довольно сложна, и все они усложняются особенностью восприятия страниц в Интернете. Дело в том, что люди не читают страницы веб-сайтов, как делают это с газетами и журналами, а бегло просматривают их, как рекламу. Короткий взгляд на страницу, и если она кажется тем, что надо, ее читают дальше, если она кажется неподходящей, с ней сразу прощаются, в Интернете еще много других сайтов. Более того, даже если страница кажется подходящей, но в процессе изучения такой не оказалась, с ней прощаются без сожаления, не продолжая читать разные другие страницы — ведь они не покупали этот сайт и им не жалко его выбросить, чего не сделаешь с уже купленным журналом или программой.
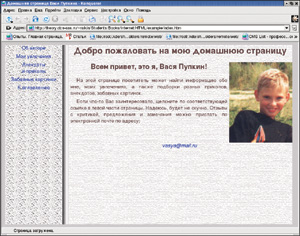
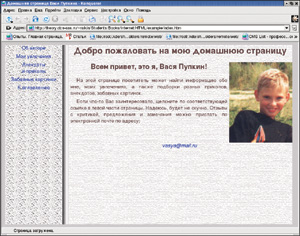
Примерный вид страницы сайта
Внешний вид любого сайта уникален, но, рассматривая разные страницы, можно найти схожие по функциональности части. Рассмотрим их подробнее.
Верхняя часть с логотипом
Вверху каждой страницы расположена «шапка», одинаковая или почти одинаковая для каждой страницы сайта. Сделано это специально, ведь шапка — это то, что появляется в браузере раньше всего, а значит, пользователь первым делом обращает на нее внимание. По «шапке» узнают сайт. Если она будет существенно меняться от страницы к странице, пользователь впадет в недоумение, ведь он ожидал остаться на сайте, а сейчас он вроде на другом сайте, или все-таки на этом? Неясно. Сайт с переменчивой и неузнаваемой «шапкой» «дурачит» посетителя, дезориентирует его, а людям это не нравится. Для того чтобы сделать шапку узнаваемой, на нее часто помещают логотип сайта, причем помещают его в левый верхний угол — место, откуда пользователь начинает осматривать страницу. Как правило, логотип «кликабельный» (если по нему кликнуть мышкой, откроется новая страница), а ссылка на нем ведет в корень сайта. Здесь же можно поместить меню со ссылками на основные разделы сайта, банер, форму поиска по сайту или что-нибудь еще.
Горизонтальное и/или вертикальное меню
Меню сайта — это «кликабельный» список разделов сайта для быстрого перехода в нужный раздел. Меню — крайне важная часть страницы сайта, пользователь будет постоянно пользоваться меню, и поэтому требования к нему очень высокие. Меню должно быть удобным, заметным и понятным, иначе пользователь не сможет понять, как ему попасть в нужный раздел, и покинет сайт. Горизонтальное меню, как правило, помещают в шапке, иногда дублируя его в самом низу страницы. Такое меню делают кратким, так как места немного. Вертикальное меню располагается в левом или правом столбце (чаще в левом), в том месте, откуда посетитель начинает осмотр страницы. Текущий пункт меню, как правило, выделяют и удаляют с него гиперпереход так, чтобы страница не ссылалась сам на себя. Меню должно быть хорошо читаемым, пункты меню четко отделены друга от друга. Если помимо разделов сайта есть и подразделы, то можно сделать меню раскрывающимся — показывать подразделы текущего раздела.
Меню «хлебных крошек»
Под шапкой над текстом может располагаться меню «хлебных крошек» (другим словами, «обратный путь») вида: «Начало >> Раздел >> Подраздел >> Страница». Такое меню помогает пользователю вернуться на уровень выше, да и просто понять, где сейчас находишься, сориентироваться. Такое меню бывает крайне удобным, если на сайте присутствует сложная структура разделов с глубокой вложенностью.
Заголовок страницы
Пользователь, попав на страницу, должен сразу понять, о чем эта страница, какая информация на ней расположена. Именно для этого и служит заголовок страницы. Он должен располагаться прямо над содержанием и быть хорошо заметным.
Содержание
То, ради чего зашел на страницу пользователь. Внятное изложение, хорошо читаемый текст, картинки к месту.
Низ страницы
То, что завершает страницу. Oсобых правил и требований нет, обычно кнопки счетчиков, копирайты, какая-то служебная информация, вроде адреса вебмастера или администратора сайта.
Немного теории
Как работает Интернет
Сердце Интернета — протокол передачи данных HTTP (Hyper Text Transfer Protocol). HTTP работает по принципу запрос-ответ. Запрос посылает программа-клиент (например, браузер), расположенная у вас на компьютере. Принимает запрос другая программа, сервер, выполняемая на компьютере, расположенном где-то в другом месте, хоть на краю земли. Сервер анализирует запрос, выясняет, какие данные необходимо предоставить, и посылает их в ответ клиенту. Данные разнообразные файлы, можно условно разделить на текстовые и бинарные. Текстовые файлы, как правило, являются html документами. Примером бинарных файлов могут служить картинки, флэш-ролики, скомпилированные java классы.
HTML — это язык гипертекстовой разметки документа, используемый в одноименных документах. Выглядит он как текстовый документ, где помимо обычного текста присутствуют управляющие символы, заключенные в «». Например, слово «текст» будет напечатано полужирным шрифтом, если в html документе написано «<b>текст</b>». Управляющие символы в «» называются тегами (от английского «tag» — ярлык). Существуют теги для выделения текста, задания параметров шрифта, вставки картинок, таблиц и даже небольших программ на языке javascript. Среди совокупности тегов можно выделить теги-контейнеры, которые имеют начало и конец, например тег «p» (выделение параграфа) — «<p>текст параграфа</p>». «<p>» отмечает начало параграфа, «</p>» конец. Конец любого тега-контейнера образуется из имени тега с добавление в начало «/». Вот еще примеры тегов контейнеров: «html» текст html документа, «head» — техническая информация страницы, «body» — визуальная информация страницы, «title» — заголовок страницы, «table» — таблица. Кроме тегов-контейнеров существуют простые теги, например «br» — перевод строки, «hr» — горизонтальный разделитель, «image» — вставка рисунка. Тег может содержать дополнительную информацию, заключенную в параметры тега. Например, «<image src=’banner.gif’ alt=’баннер’>» — тег «image» содержит два параметра: «src», указывающий на файл картинки, которую нужно включить в html документ, и «alt», содержащий так называемый альтернативный текст для изображения, который будет показан, если в браузере отключены картинки. Теги можно писать как строчными, так прописными буквами, написание тегов в html документе не чувствительно к регистру.
Структура HTML документа
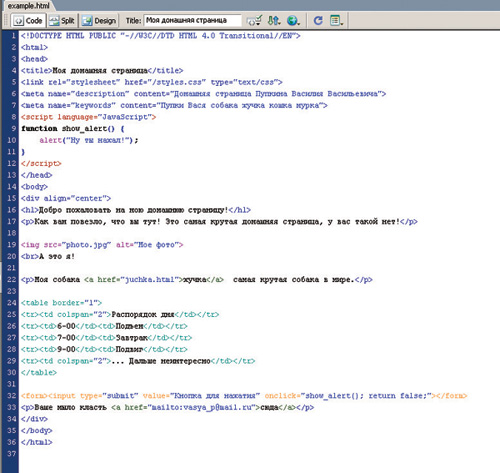
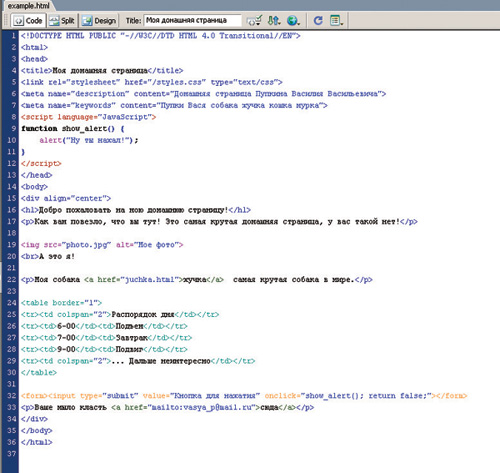
Приведем текст небольшого html документа.

Расшифруем, что же означают эти данные.
Строка 1 поможет браузеру определить, как правильно интерпретировать данный документ. В данном случае мы говорим браузеру, что html данные соответствуют международной спецификации версии 4.0.
На строках 2 и 36 располагается тег «html». Любой документ начинается с этого тега и заканчивается им. Внутри «html» располагается два других тега контейнера «head» (строки 3, 12), его еще называют заголовком документа, и «body» (строки 14, 35) — тело документа.
Заголовок содержит «техническую» информацию о документе. Рассмотрим ее поподробнее. На 4-й строке находится тег «title», который содержит название страницы, единственное, что видно из технической информации заголовка в браузере. На строке 5 подключается таблица стилей style.css, которая определяет, как будет выглядеть информация в браузере. На 6-й строке описание страницы, которое будет использовать поисковая машина при выводе результатов поиска, на 7-й строке ключевые слова страницы, опять же для поисковых машин. С 8-ю по 12-ю строку следует небольшая программа на javascript, которая состоит из одной функции, при вызове которой выводится сообщение в диалоговом окне.
Тело документа содержит видимую информацию. Строки 15—34 определяют тег «div», который задает выравнивание элементов по центру страницы. Строка 16 — заголовок внутри тега «h1», самого крупного заголовка. Далее, на строке 17 идет абзац внутри тега «p». На 19-й строке находится вызов картинки, она будет загружена и показана на странице. 20-я строка содержит тег «br», переход на новую строку и текст. На 22-й строке опять знакомый тег «p» и незнакомый «a» для создания гипертекстовой ссылки на другой документ. Строки 24—30 определяют небольшую таблицу, строка 32 содержит форму с кнопкой для нажатия. Еще один «p» и «a» на строке 33.
Как видите, ничего сложного. Надо только знать, какие теги существуют, какие у них параметры, и как их можно использовать.
Дизайн
Говоря про дизайн, невольно вспоминаешь поговорку «по одежке встречают, провожают по уму». Дизайн, внешний вид сайта — это то, что первым бросается в глаза. Плохой дизайн, путанная навигация, нечитабельный текст, цвета, от которых режет глаза, — и посетитель уходит в другое место. Когда говорят, что этот сайт — просто ужасная домашняя страница, имеют в виду именно дизайн, точнее его отсутствие. Страница с плохим дизайном, по мнению посетителей, не заслуживает доверия и не является компетентным источником информации, ведь если автор не позаботился о дизайне, то и об информации на этом сайте он тоже мало позаботился.
В качестве отправной точки для создания сколько-нибудь приличного дизайна можно взять на вооружение несколько идей.
Хорошо читаемый текст
Чтение текста с экрана монитора намного труднее, чем с листа бумаги, и не стоит дополнительно усложнять его. Цвета текста и фона должны быть максимально контрастными, размер шрифта оптимальным для чтения с экрана монитора, не слишком большим и не слишком маленьким. Не стоит использовать фоновые изображения, фон должен быть однотонным.
Дизайн для страницы, а не страница для дизайна
На странице следует по возможности обходиться минимальным количеством цветов, шрифтов, картинок и прочих элементов. Цвет фона, цвет текста и еще один цвет (максимум два) — вполне достаточно для начала. Из шрифтов можно взять всего два — один для заголовков, другой для текста.
Разнообразные элементы дизайна — полоски, кнопочки, линии разделения — должны помогать воспринимать информацию, расставляя акценты и правильно направляя внимание. Глаз посетителя должен свободно скользить по странице, обращая внимание на запланированные дизайнером места, а не застревать в разных углах под тяжкое раздумье, а зачем здесь вот это мусорное ведро с долларами или вот эти синие волны с плещущимися в них гвоздодерами, и какое они имеют отношение к родословной собаки президента?
Минимум графики
Следует ограничиться минимумом графики, избегая больших по объему картинок. Чем меньше страница весит в килобайтах, тем лучше, а если вы в этом сомневаетесь, посмотрите, сколько весят страницы суперпопулярных www.yandex.ru или www.google.com. Специалисты говорят, что если страница появляется меньше чем за 10 секунд, то это комфортно для восприятия человека, если же больше, то человек начинает испытывать беспокойство и позывы уйти с этого сайта. Если же есть необходимость поместить на сайт большую картинку, то сначала надо дать возможность человеку убедиться, что она ему нужна. Поместите уменьшенную копию картинки и ее описание со ссылкой на большую картинку.
Немного о навигации
Логотип сайта должен быть расположен где-нибудь сверху и вести на главную страницу сайта. Переходы в основные разделы сайта надо оформить в виде отдельного блока — меню, и разместить его с левого или правого края от середины страницы. Не стоит размещать переходы в другие разделы в тексте, таким «меню» трудно пользоваться. Для сайта со сложной структурой и большим уровнем вложенности можно организовать дополнительное к основному меню «хлебных крошек», вида Начало >> Раздел >> Подраздел >> Страница. С помощью такого меню пользователю легче ориентироваться на вашем сайте, и он может, в случае необходимости, вернуться на уровень выше.
Что это за страница?
Вверху над текстом должно быть название страницы, чтобы пользователь сразу понял, что за информация размещена на ней. Не стоит создавать страницы сразу обо всем, лучше о чем-то конкретном, разделяя идеи и темы. Если вы не знаете, как назвать страницу, хорошенько подумайте, а о чем она собственно, может здесь слишком много всего сразу или ничего нет вообще?
Содержание сайта
Если дизайн сайта не отпугнул посетителя, основную роль начинает играть содержание. В каком-то смысле содержание важнее дизайна, ведь если вам очень нужна информация на этом сайте, вы не будете слишком требовательны к дизайну. Когда пользователь находит то, что искал, он доволен и придет еще раз, а если не нашел или не доволен информацией, то больше он не будет ее посещать. Информация на сайте должна быть интересной и по возможности уникальной, эксклюзивной. Если вы взяли информацию с другого сайта, например статью, как раскрутить свой ресурс, то вряд ли ваша страница обретет популярность, поскольку такая информация уже есть в сети. А вот если вы возьмете эти пять способов раскрутки сайта и примените их на практике, а потом напишете об этом свою статью, то такая информация будет намного интереснее и найдет своего читателя.
Раскрутка
Когда у вас уже есть хороший сайт, возникает вопрос, как его «раскрутить», сделать более известным. Это можно сделать несколькими способами: зарегистрировать его в поисковых системах, участвовать в банерообменных сетях, обмениваться взаимными ссылками и небольшими баннерами (кнопками) с другими сайтами, участвовать в рейтингах, использовать рассылку, добавлять ссылки на сайт в подпись к письмам или к сообщениям в форумах и ньюсгруппах.
Регистрацию в поисковых машинах надо сделать обязательно, правильно прописав ключевые слова и описание в метатегах страниц (см. выше). С поисковых систем приходят наиболее заинтересованные в вашем сайте люди, потому что они ищут информацию с вашего сайта. Ваш сайт не должен обманывать их ожиданий.
Все остальное страдает одним изъяном — оно неэффективно, пока вы не раскручены, а когда раскручены, в общем-то и не нужно. Обсудим это поподробнее.
Банерообменная сеть вроде rle.ru или tle.ru не даст вам много посетителей, пока у вас мало показов, считай посетителей на сайте. Примерно один посетитель на тысячу показов, или 1 новый посетитель на 300 старых, если у вас посетитель посещает в среднем по три страницы, а на странице один баннер. Негусто. Если вы обвешаете сайт банерами с ног до головы, то увеличится время загрузки, ухудшится внешний вид, и в результате вы потеряете больше посетителей, чем приобретете.
Кнопочки страдают теми же болезнями, что и большие банеры, только кликают на них гораздо меньше, а много кнопочек сильно портит дизайн. А вот ссылка на вас в видном месте на широко известном ресурсе может привести к вам немало новых людей. Но только в первые несколько дней, потом поток посетителей иссякнет. Осталось найти того, кто поставит на вас ссылку, а пока вы мало известны, задача это довольно трудная.
Участие в рейтингах, таких как топ 100, лист.ру, будет давать заметный эффект, если вы в верхней части первой страницы, то есть если вы уже очень популярны, а уже со второй страницы (тем более с пятидесятой) к вам придут считанные единицы.
Создание рассылки позволит вам напоминать о себе своим посетителям, а также позволит посетителям, которые не могут посещать ваш сайт, получать информацию. Таким образом, рассылка — это инструмент удержания посетителей на сайте, а не раскрутки.
Можно раскручивать свой сайт, добавляя его адрес в подпись к письмам. Особой эффективности от этого не ждите, ведь вы пишите письма своим знакомым, а они уже знают про ваш сайт. Делать то же самое для своих сообщений в форумах и ньюгруппах будет эффективным, только если вы интересный собеседник. То есть это все имеет смысл, если вы и так много времени проводите в форумах и ньюгруппах, и сами там хорошо известны.
Итак, надо обязательно связаться с поисковыми системами, а остальное надо делать по мере возможности. Стоит отметить, что если у вас интересный, регулярно обновляемый ресурс, народная тропа к нему будет становиться все шире и превратится в улицу, даже если вы толком ничего делать не будете. Раскрутка сайта с помощью разнообразной рекламы и уж тем более с помощью ресурсов для взаимного посещения в каком-то смысле обман или самообман высокими цифрами. Увы, достаточно прекратить рекламу, и количество посетителей резко упадет. Самое главное, сколько у вас постоянных посетителей, искренне заинтересованных в вашем сайте.
















Комментарии